Semester 2 Ergononimcs
During my semesters work on ergonomics I had to learn how ergonomics and anthropometric data could be used to create and improve items that are sued in every day life. I was also challenged to use the data to create my both items that are used and paces people can visit.
Exploring User Dimensions Of Your Mobile Device




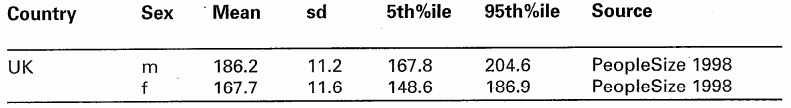
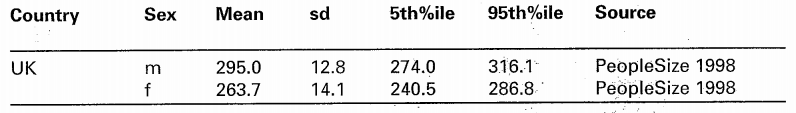
When I started looking at the anthropometric and ergonomic data that would be required to see how our groups device would interact with the users. To complete this I looked at data sheets that gave the 5th, 50th, and 95th percentiles for average wrist and fist sizes across the age range we were looking to target for both males and females.
To begin this exercise, I created 2 personas who both fit into the target audience of our product. These personas should show how the Trand will work well with the opposite ends of sizing spectrum.
The first persona I created was for a 20-Year-Old Male university student 6ft2 – This person uses public transport regularly. They catch multiple trains to ensure they can get to the place of education. They also use trains to travel between university accommodation and their home.
This person could use the Trand to ensure they do not lose their phone or tickets while moving between trains. It will allow them to minimise time with getting their ticket out each time they have to pass through a gate at the station.
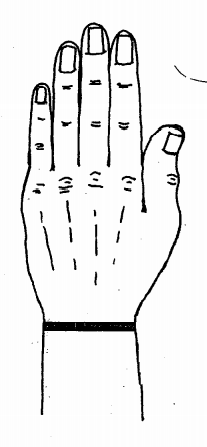
To start with I began by looking at what size wrist a 22-year-old male would have on average. Looking at his height which is above average. This would tend to indicate his wrist size would also be slightly above average. This would mean he would fit the larger band sizer rather than the smaller. The Sketch below shows the dimensions for the larger wrist band and how it would comfortably fit on the wrist. It also shows how it could be taken on and off without being broken over his fist. I sketched the outline of the band showing how the sizes of the larger band would work well with his anthropometric data.
The dimensions of the larger band below show the size he would require.


36-year-old female office worker 5ft4 – This person uses public transport every morning and evening to travel between work and home. They can comfortably wear the Trand all day throughout work without having to remove it. It will also ensure they are able to complete phone calls using their phones and not having to get their tickets out or stop the phone call to find their ticket on their mobile phone.
The second persona I created was a shorter female who is 36. Being shorter than average would indicate she has slightly smaller wrists than an average female in the UK. This would mean the smaller wrist band would be better for her personally. The larger band would likely rotate around the wrist and would not be required to stretch over such a large fist to be worn or taken off.
The dimensions of the smaller band below show the size she would require.


Exhibition Space Planning
To begin the exhibition space planning, I created a mind map to decide what I wanted to create my exhibition for. I had decided to focus my mind map on 4 main areas that I felt would be the most realistic reasons for holding an exhibition. Once I had thought of numerous areas of interest for each main heading, I had to choose which I felt I would like to attend most. This led me to choosing football under the sports category. This fitted the brief that was to design an exhibition for 11 to 16 year olds whilst also being something I am personally interested in. from here I could begin to sketch ideas for areas of the exhibition I wanted to include.

The next step was to begin planning how I wanted the football exhibition to look. To start this I created a mood board on Pinterest to see what current exhibitions were set up like and how they got people to interact with items.

After looking at these images on Pinterest I had a good idea of what I wanted to include into the sketches for the design stage. I wanted to create a mezzanine floor within the 18000x12000x4850 room. This would give me much more room to plan out interactive events and showcase what I was looking to show. The room size I was given had adequate ceiling height to facilitate this.
I started to sketch the room perimeter. This then gave me the outline for where I could place attractions. I wanted to create a fun and interactive experience for the age group that was given whilst also trying to give some history and educational points for the children to focus on as well. I then split the room into different sections based on how big I felt each area needed to be on the ground floor. I split the ground floor into four main interactive areas whilst also adding a welcome area, lift and stairs to the mezzanine above.

To further understand what I had imagined for this area I drew an elevation showing through the room. This gave another perspective on how things will look once complete in CAD.

I then moved onto the mezzanine plan sketch. After creating the ground floor plan, I knew there were a further four areas that I wanted to cover in the exhibition. Therefore, I split the floor plan into the sizes I felt were adequate for each of the four remaining stations whilst again leaving room for the lift and stairs that were required to access the level.


I could now move to Auto CAD. The next step was to start creating the boundaries I would need for the ground floor exhibits. I evenly spaced three rectangles on the floor along the Y axis as per my sketches I also set on rectangle along the right-hand wall to again follow my plans. This area then needed labelling to show what each rectangle represented.

I then began to create the mezzanine floor levels floor plan for the remaining exhibits. Again, created three equally sized rectangles to create exhibits within with one exhibit along the right-hand wall. I also included some tables and chairs that were located behind the stair opening. It was also necessary to add stainless steel handrails and glass to create a safe viewing area of the exhibitions below as the mezzanine floor only covers half of the floor plan of the ground floor.

After creating both plan view drawings I created an elevated view along elevation line A-A to show how the mezzanine floor looks withing the building. This shows that both areas of head room to the ceilings under the mezzanine and whilst on the mezzanine are adequate for visitors to use safely. It also shows that the handrail height to the viewing area on the mezzanine and the balustrade around the staircase is at a safe level for both adults and children.

After this I started to create the individual exhibition plan views and elevations. This would show how each exhibit would work and what would be involved with the journey around the exhibition in more detail. I had created a split between interactive touch screens that would highlight different areas of history and present-day football depending on what exhibit the user was in and fully interactive real-world games and activities such as a shot power tester and a passing accuracy game.
The greatest goals section consists of touch screens that will be displaying some of the greatest goals that have ever been scored. The touch screens will allow the user to fast forward and rewind the goal whilst also choosing different angles to view it from such as crowd view or a camera that would follow the ball closely into the net.

The womens football section will be showcasing the womens game and history. It will be focusing on some of the greatest achievements that have come so far along as looking at some of the greatest women footballs to play the game. This will be displayed on interactive touch screens.

The stadium tour sections can give the visitors a virtual stadium tour. They can visit any stadium in the world and will give the user a full stadium tour as if they were there. They get to see everything that has been recorded allowing them to freely move where they select on the touch screen. There is also a trophy cabinet that will project whatever trophy is selected by the use. It allows the user to see any trophy from around the world in a 1:1 scale.

The shot power testing area will be interactive for the visitors to see who can get the hardest shot power. This will involve kicking a football at a target and a score will be given based on how hard the ball hit the wall. This is a fun interactive way to get the 11–16-year-olds to think about improving technique and different shot styles to maximise their power.

The speed tester will be a series of cones along the floor with camera tracking. The visitors will be invited to run around the cones in as fast a time as possible. There will be an automatic timer to determine when the user started and finished the event. the camera tracking will also allow them to see where they could improve their running and turning speed in real time.
The iconic football area will show off the most memorable footballs from past events such as World cup finals, Premier league seasons and European tournaments as holographic items. These will be displayed in cases with a small video being played above to show the ball that was selcted by tthe user in action.

The famous kits and boots exhibit will show digital copies of famous shirts and boots that have been worn in the game. They will also show players wearing the kits whilst playing or scoring.

The accuracy tester will involve the visitors kicking a ball at a wall with different targets being illuminated. Cameras will measure if the user hits or misses the targets. It will teach the player how to improve their accuracy and technique across a range of difficulties and target positions.

To finalise my plans, I placed the drawings into an A2 drawing frame. This meant they drawings were plottable and useable to create the exhibition.



Exploring The Design Of Everyday Things, Can They Be Improved?
This exercise was to create an improved version of an existing product that is currently not being maximised ergonomically.
To begin this exercise, I created a mood board for everyday items that can be found around the house. I created this on Pinterest to find out which area I wanted to improve.

After looking at what items could be found around the home one item really stood out as something that could be improved. This was hammer. I found that the most common was a straight wooden handled hammer. This would mean that most of the shock would transfer up the users hand and arm potentially giving injury if used repetitively. The handle being straight will also worsen the grip that the user has on the hammer. Through use this could become dangerous especially if the hammer is being used externally in rain or damp conditions.

To begin with the design stage, I started to sketch out ideas for how this tool could be created. I initially started to look at the handle. I started by sketching out some new designs for finger grips to stop the hammer from slipping out of the users hands. I had also thought about that material to make them out of and felt a rubberised plastic would be best as it would still have grip if wet whilst also slightly reducing the show that the user felt on their hand and arm.

I then wanted to further develop the handle to reduce shock. I redrew the grips to instead be individual rubberised pieces that are lined up next to each other to create part of the handle. This will further reduce the shock that the user feels by spreading the shockwave that comes from the impact of the head through the handle and into each plastic piece. This will help dissipate it before it gets through the hand.

The final part of the hammer I felt I could improve was the head itself. I wanted to create a lighter hammer that was still strong in structure. I felt that the solid head shape could be opened to create a strong hollow structure. However after drawing lighter head for the hammers, I felt the hammer would not be as effective in hitting nails. The head weight creates the force required to hammer the nail into a surface. Reducing this would drastically increase the amount of hits required to hit a nail into a material. I decided to stick with a solid steel head.

Once my sketches were completed, I was able to start creating my design in Auto CAD. I started by creating a 1:1 scale 2D drawing. This gave me the outline for the shape I would need to start drawing in 3D.
To begin my drawing in Auto CAD I started by creating a 2D shape for my hammer. It was important that I also added the handle shape and rubberised grip supports at this point as once extruded it would be harder to add later.

Once my outline had been drawn, I could then begin to extrude each section. I began with the head of the hammer. I wanted this to be wider than the handle to maximise surface are on the impact of the nails. I extruded this to 70mm however I had planned to lose some width later when I applied the smooth function. I then extruded the handle by 50mm along with the rubberised grips. To finish this section, I moved the handle and grips up vertically by 10 mm to centralise the handle meeting the head.

My next step was to create the nail removal tool that is on most hammers of this type. I created a rectangle that intercepted the through the hammer head. This was the extruded to create a rectangular prism that was part inside the hammer head. I could then select the subtract tool and click the hammer head then the prism to cut the groove I required out of the hammer head. This created the shape I required.


Once the head shape had been created, I could focus on the rubberised grips I had created. I did not want them to be the full width of the hammer, so I used the press pull function to reduce the size of the grips by 5mm on each side. This kept the gap either side even and would allow for a more natural rounded grip as per my sketches instead of having squared corners on one side of the handle.

To finish my hammer, I had to map materials to the object. For the handle I used an orange plastic material that would ensure the hammer stood out whilst being used on site or in a tool box. for the plastic grips I used a black rubberised plastic finish and for the head I used a polished steel finish to give the hammer a professional finish.


This model was then rendered to create a final image of the product and placed into a drawing border to show different angles of the item and a 3D view.

